✏ Exercise—Building a Count game with jQuery
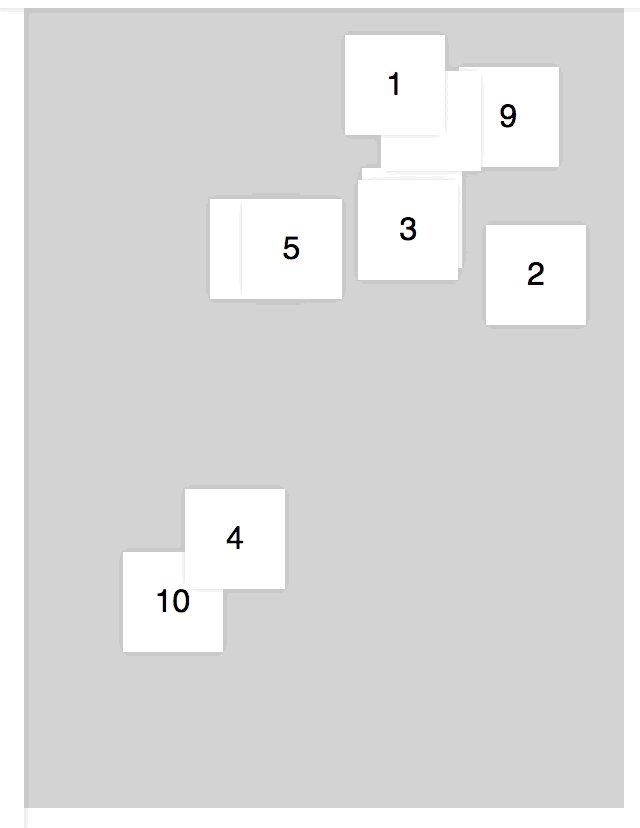
Here is the result that we are going to make:

Here are the steps to create the Count game in HTML with jQuery.
- Define the game DIV with a fixed dimension. (We handle flexible dimension later)
- Define a mock game elements. In this game, they are the numbered box.
- Each one has a
data-numberto store the value of the box. - Each box also display the number value.
- Each one has a
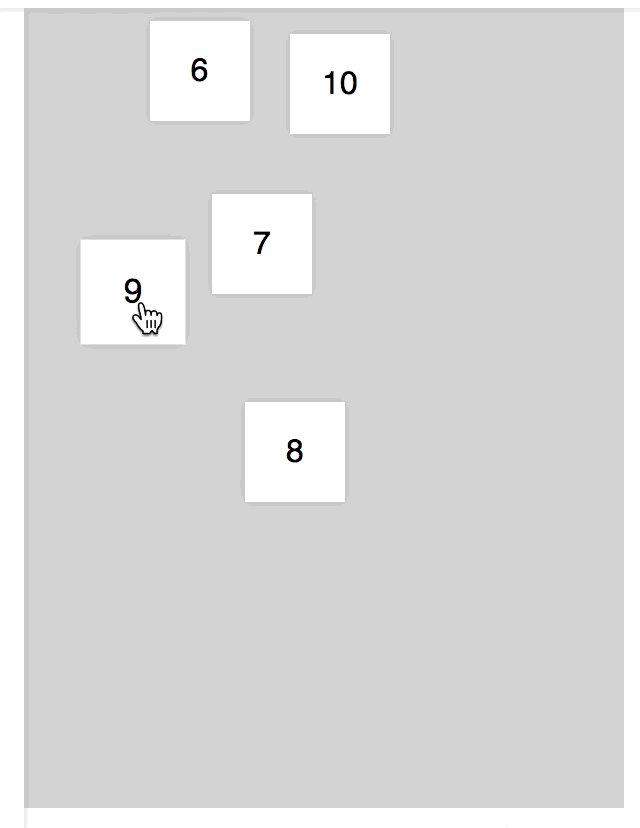
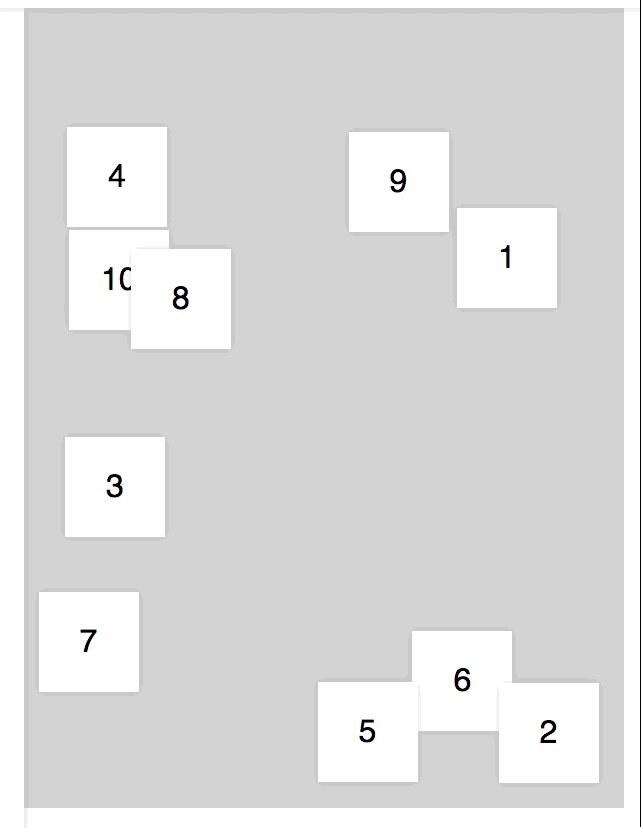
- Use jQuery to select each box and randomize the position on the screen.
- Create a function to handle the box clicking.
- Create a function to generate new box into the game.
- Create a new scene for the game over.
- At this step, you may also wants to make the game element container one of the scene.
- You can do that by using
class="scene"
- We are going to create scene transition and switching. Mark the default scene, the game container, with
.activeclass. - Time to style the
.sceneand.activeto make it functional. - Define a game over function that shows the game over scene.
- Code the HTML of the game over scene to add a heading and a restart button.
- Define a function to reset the game into a new game status.
- Handle the clicking of restart button and reset the game. It should also hide the game over scene.
- That’s all for the essential. But we have a lot more work to fine tune the game.
Here is the source code:
http://codepen.io/makzan/pen/EKWjJw
Here is the screen recording of how I made the game.